NOTE: This guide is for adding the chatbot to at the site level only. If you have added the code snippet at the page level already, it will conflict with site and the chatbot will not function properly. Only do one or the other. If you want a guide on how to add a Dropchat to a single page only, use this guide.
Below is a guide on how to use Dropchat and HubSpot websites together to make an AI chatbot assistant. This guide contains instructions on how to add the chatbot to your HubSpot website.


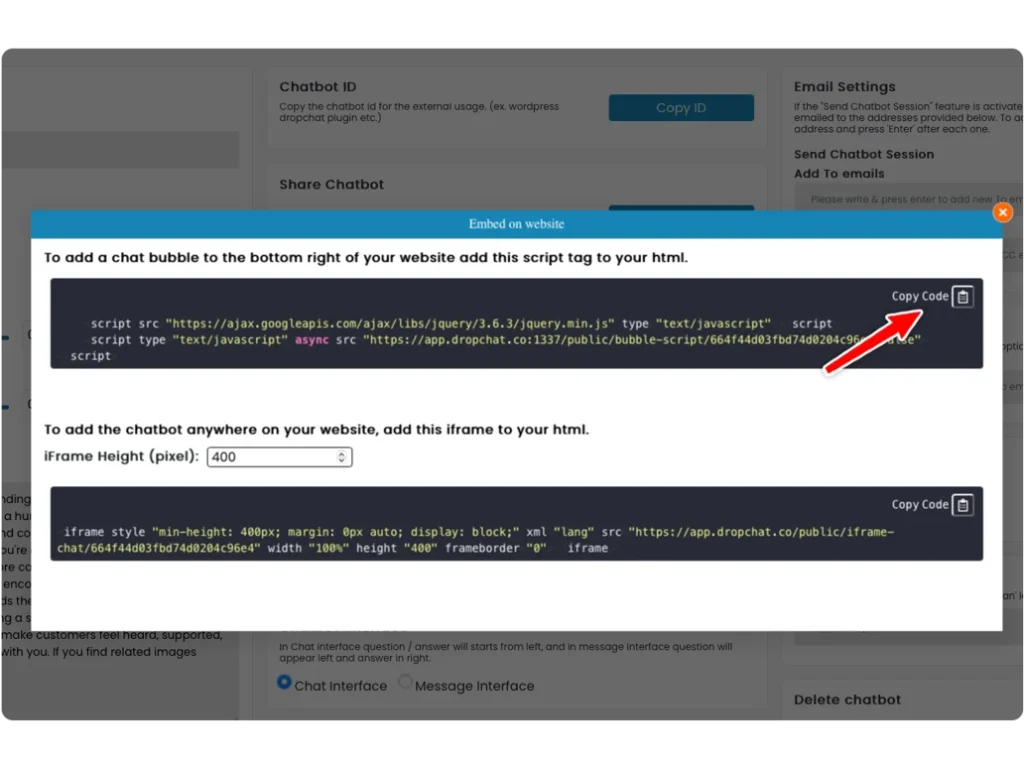
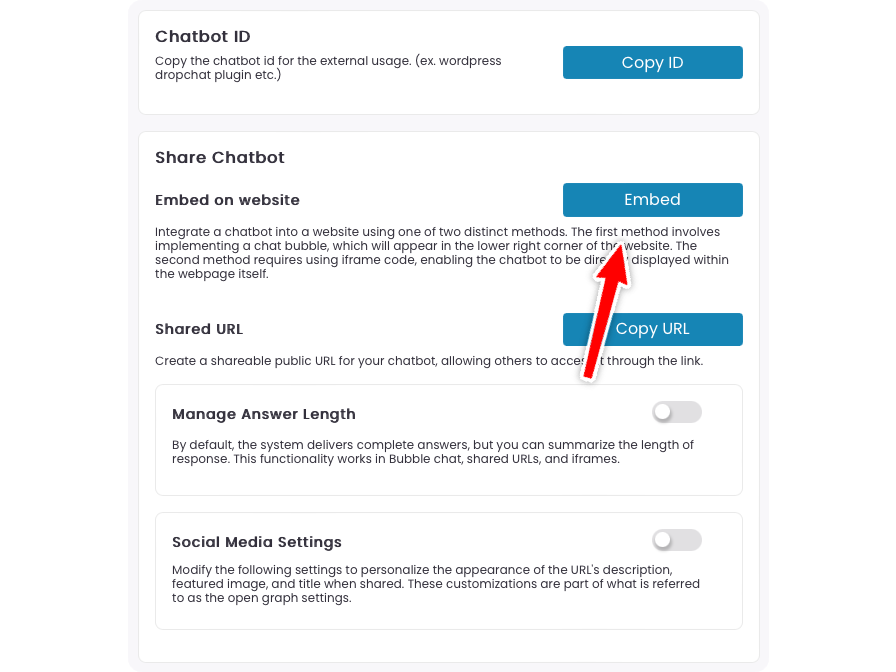
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your entire HubSpot website, which is the most user-friendly option in most cases.