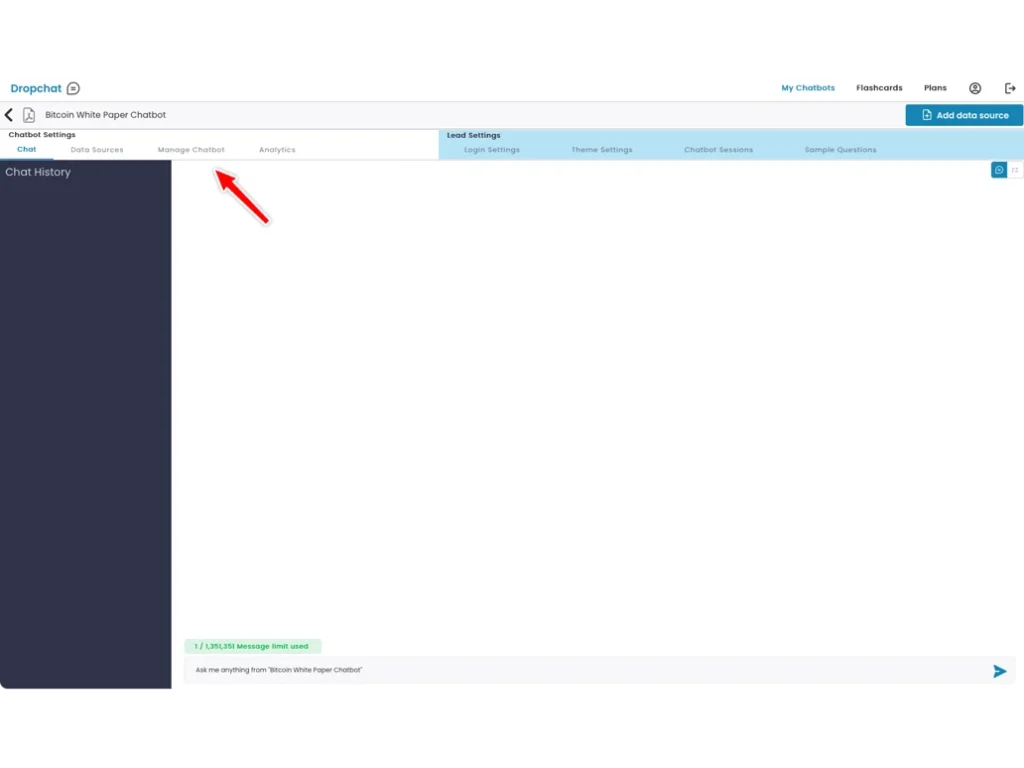
After clicking into your chatbot, navigate to the “Manage Chatbot” tab towards the top left.

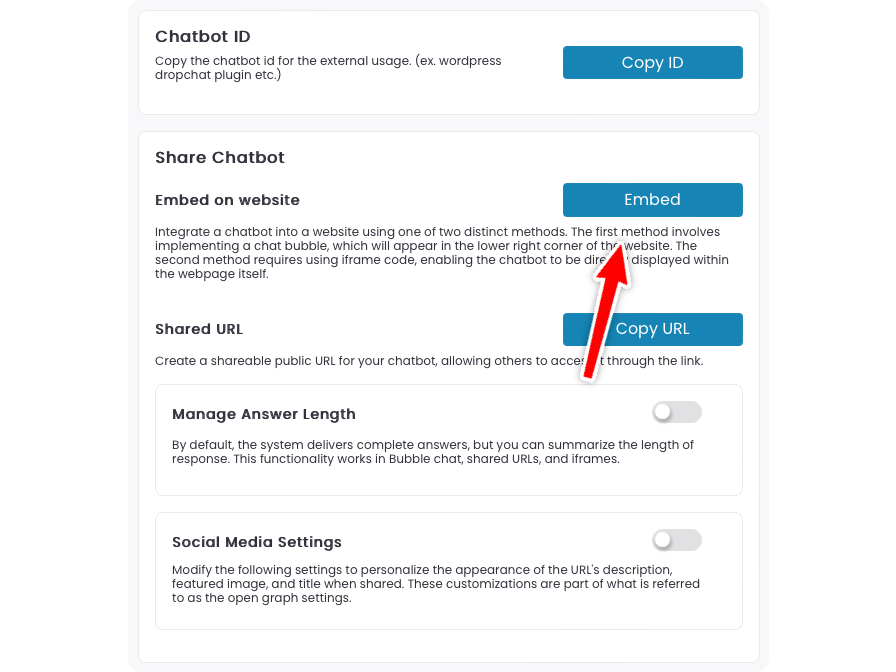
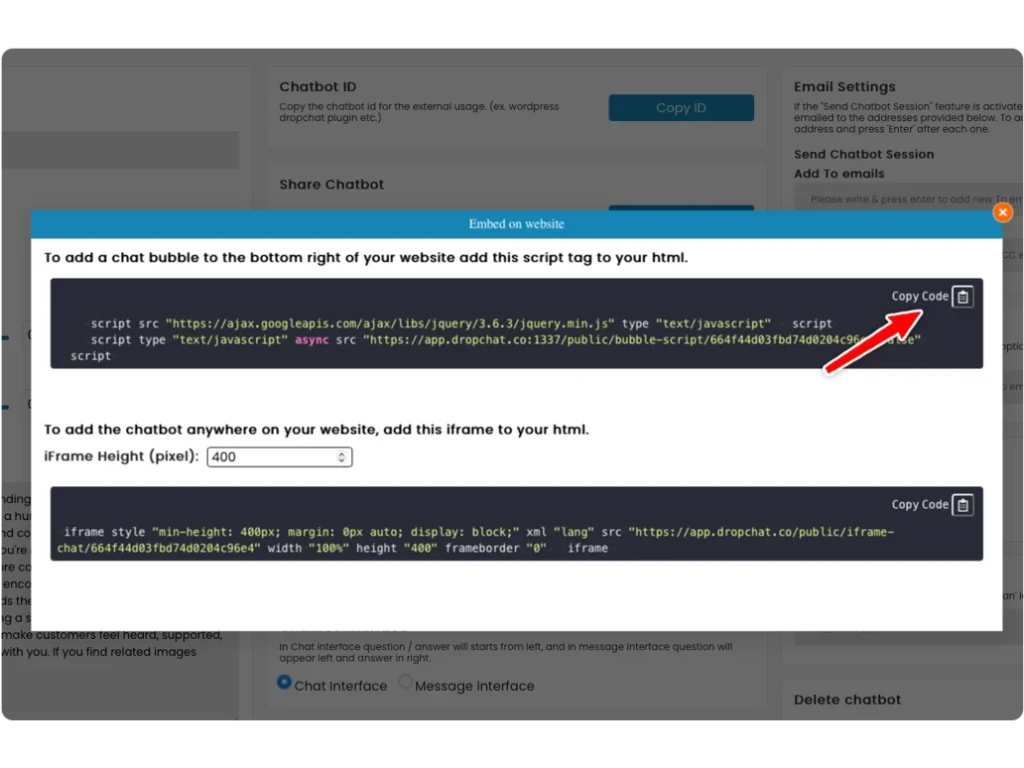
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your site, which is the most user-friendly option for most websites.
Now that you have this code snippet copy-pasted, we can go to Webflow.

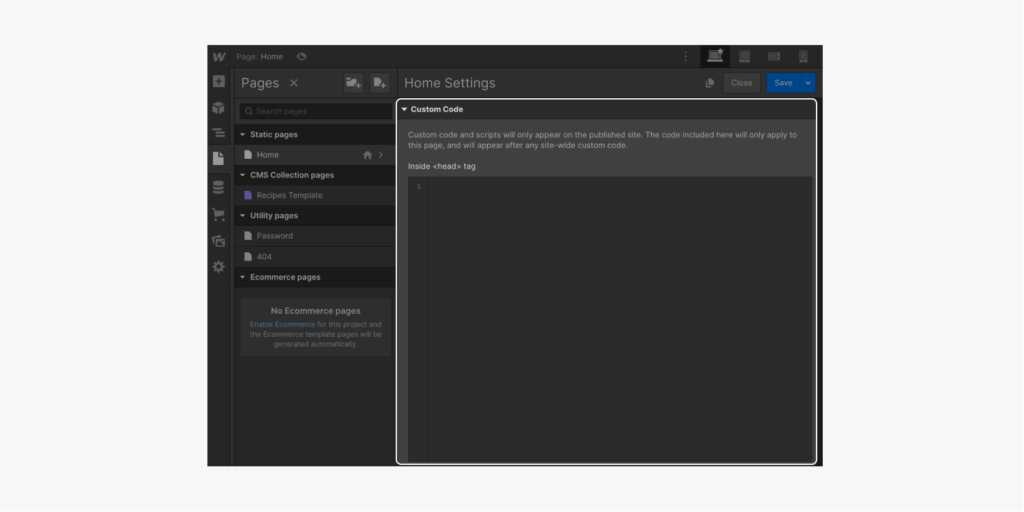
In Webflow, there are two ways in which you can embed embed Dropchat on your site.
To add Dropchat across your entire Webflow site:
To add Dropchat to individual Webflow site pages:

Good to know: Adding external <script> tags to the <head> of your site can slow page loads. Consider adding the “async” or “defer” attribute in the <script> tag to improve performance. Alternatively, you can your custom code to the Before </body> tag section under Custom code if you find the Dropchat script is impacting your site performance.
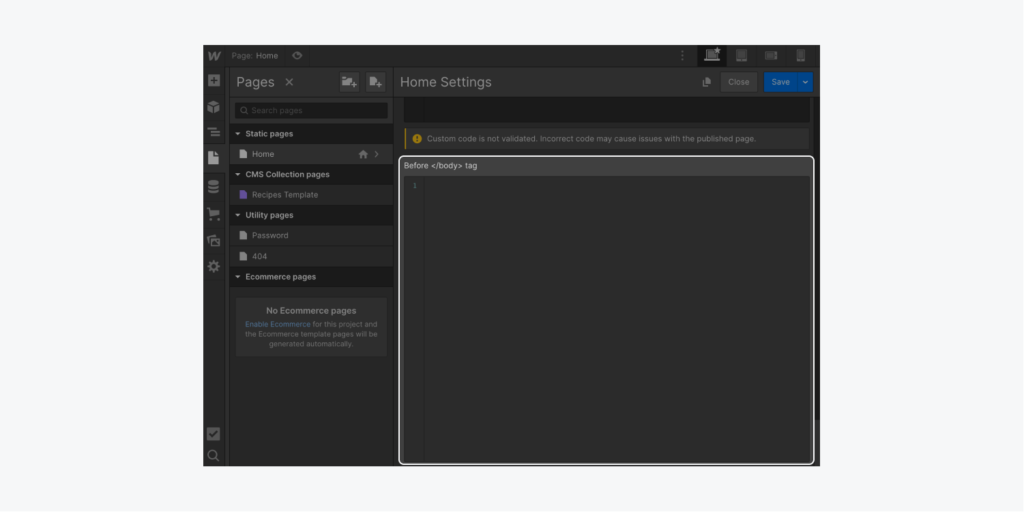
To add custom code before the closing </body> tag of an individual page:

If you need further guidance on how to adding your custom code snippet to Webflow, check out this in-depth guide from Webflow University.