

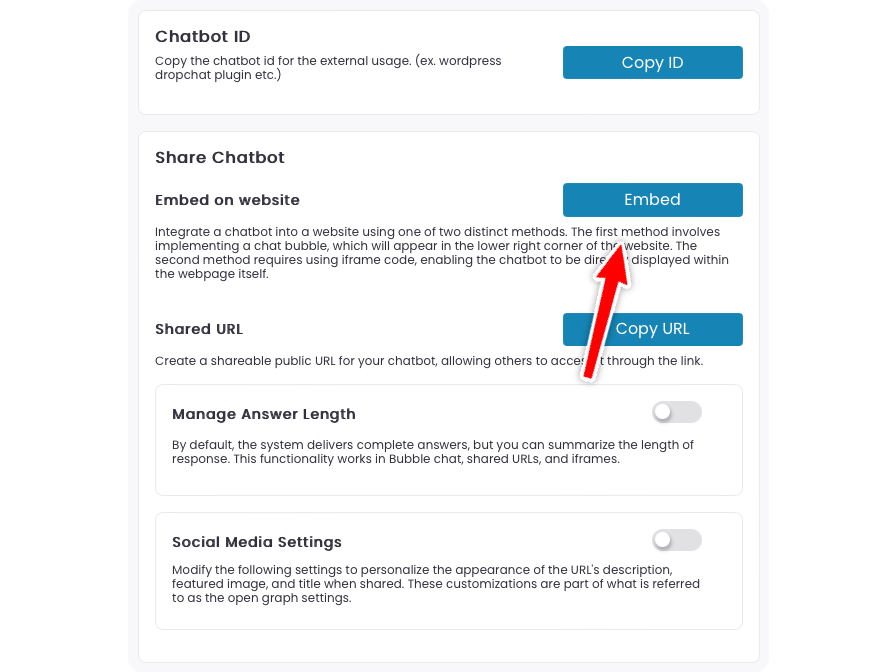
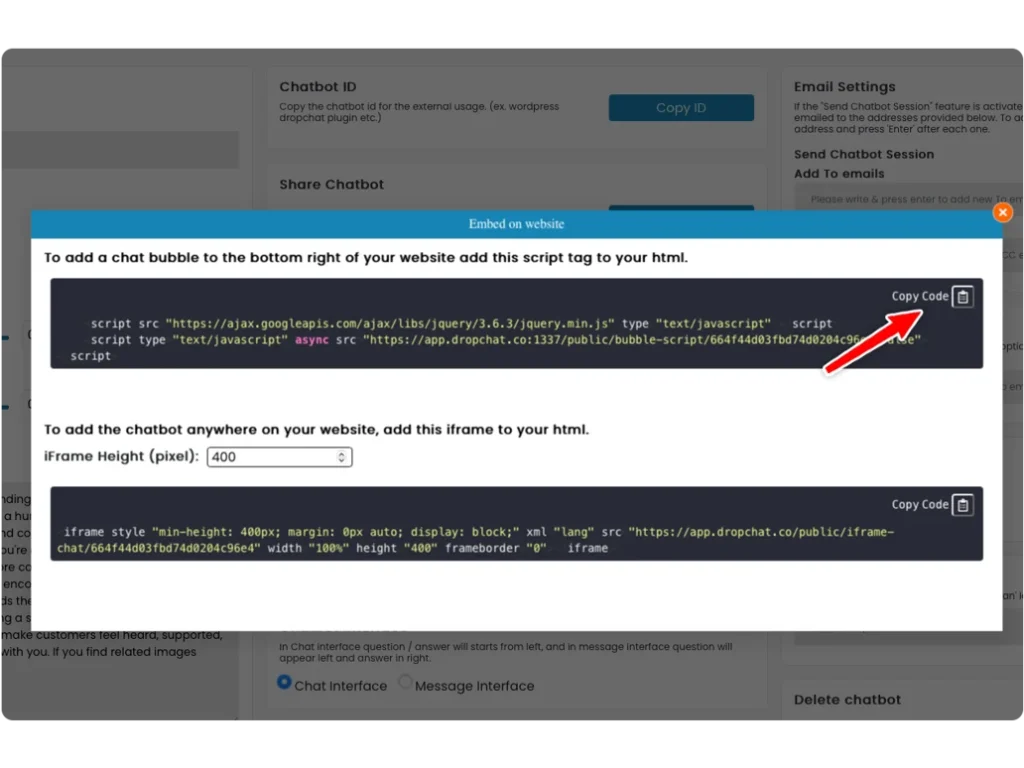
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your site, which is the most user-friendly option for most websites.

Now that you have this code snippet copy-pasted, we can go to Shopify
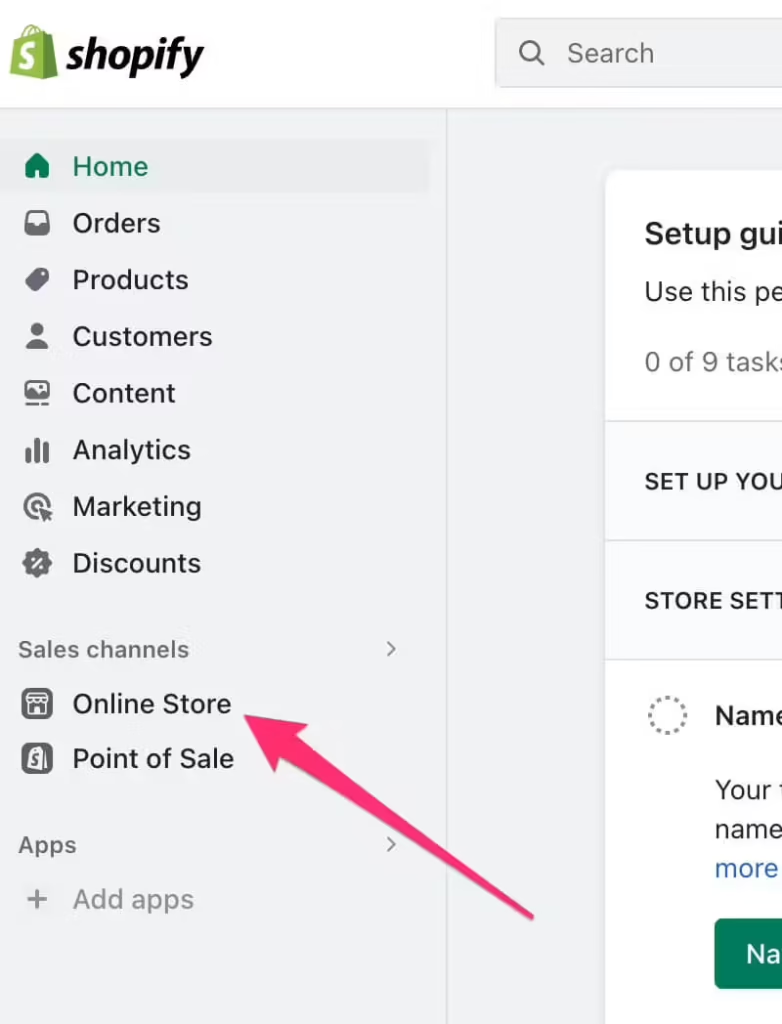
Go to your Shopify dashboard and click on Online Store from the menu. It is located under the Sales channels section.
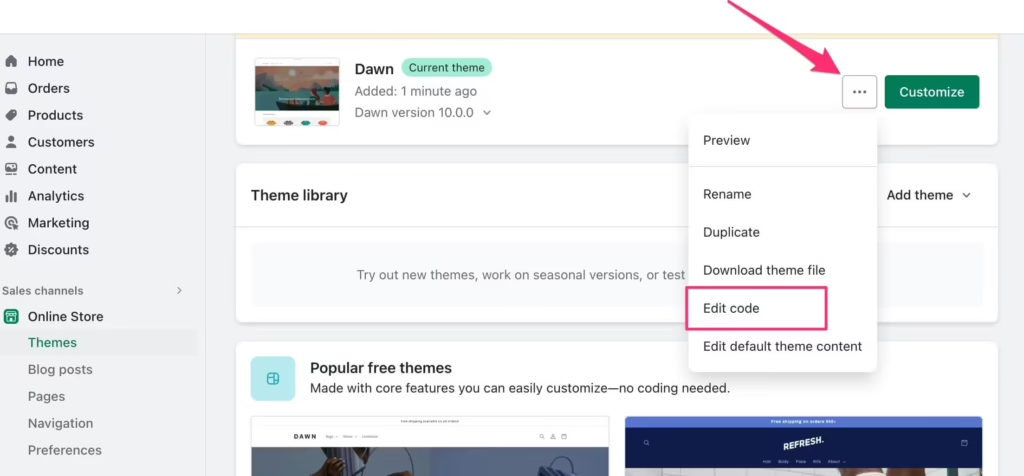
Edit your theme by clicking the ellipsis icon next to your current theme and choosing Edit code.


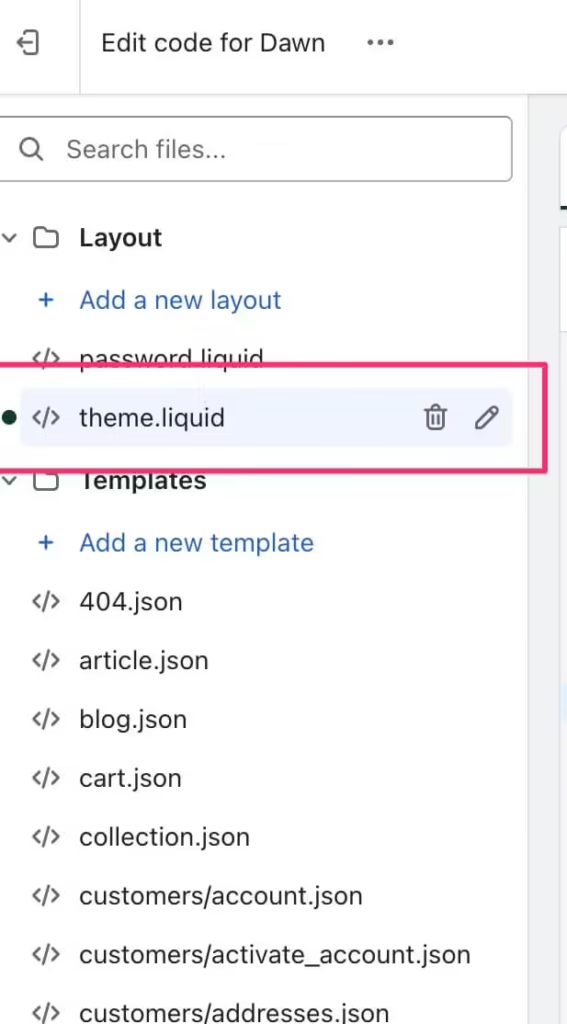
Find and open the theme.liquid file From the sidebar where the list of files is displayed.

Paste the embed code in the <head> section. You can paste it anywhere between the opening <head> tag and the closing </head> tag.

The chatbot will be live on your website and should appear across all your store’s pages.