

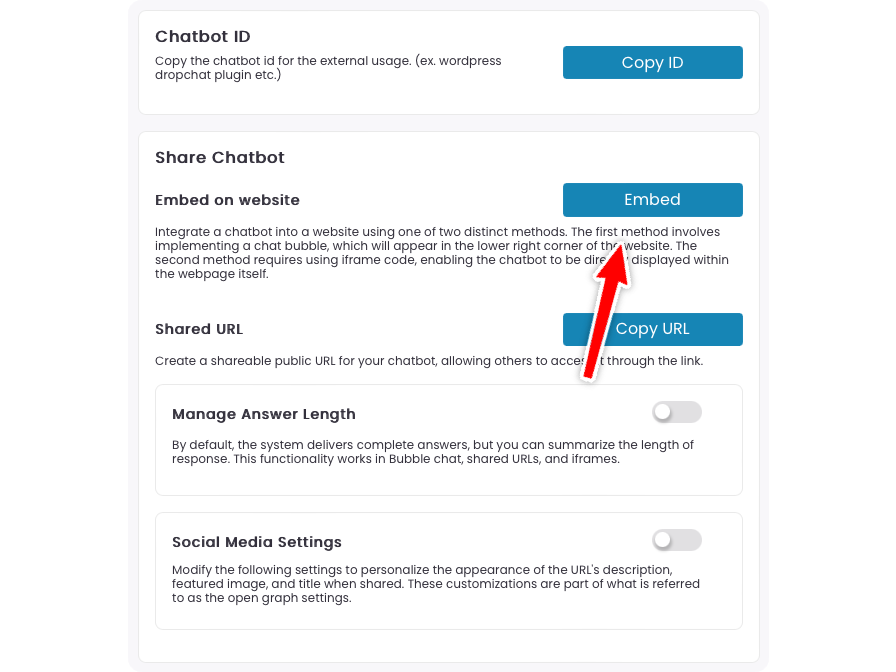
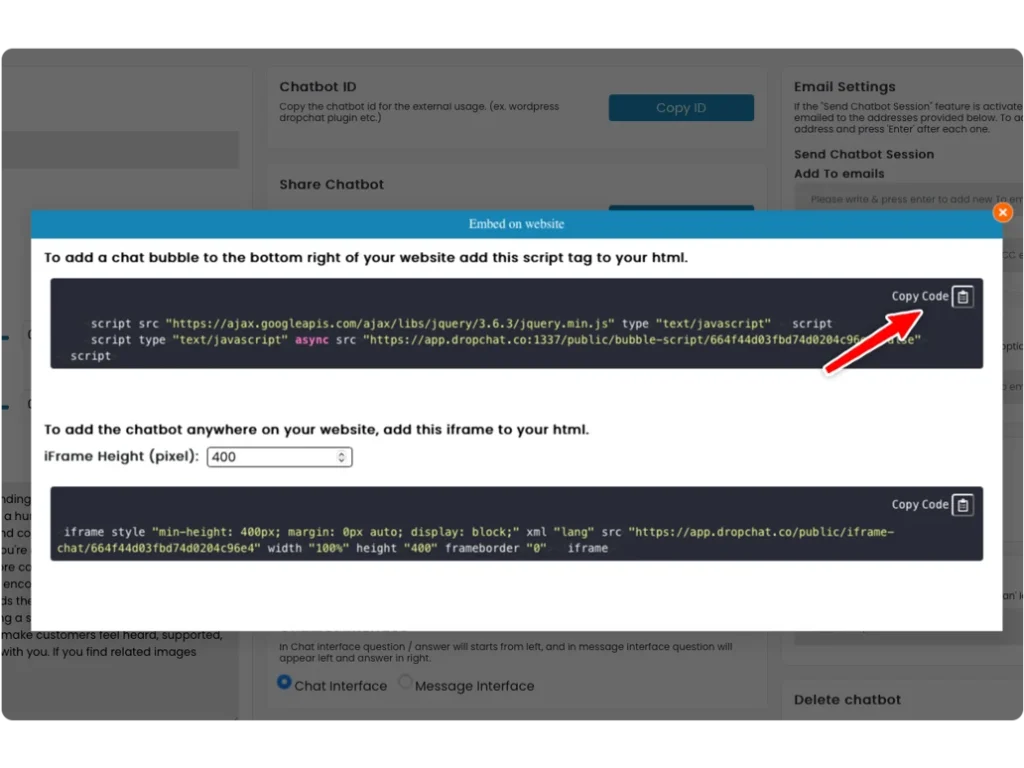
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your site, which is the most user-friendly option for most websites.
Now that you have this code snippet copy-pasted, we can go to Framer.

You can insert custom code at the start or end of the <head> and <body> tag of your site.
Custom code and scripts will be added to every page across the published site. These changes will not be visible in your preview, only in the published site.
In order to insert custom code, click on the name of the project to access the Site Settings and scroll down to the Custom Code section. Copy and paste the Dropchat code snippet in the head or body tag text box.