

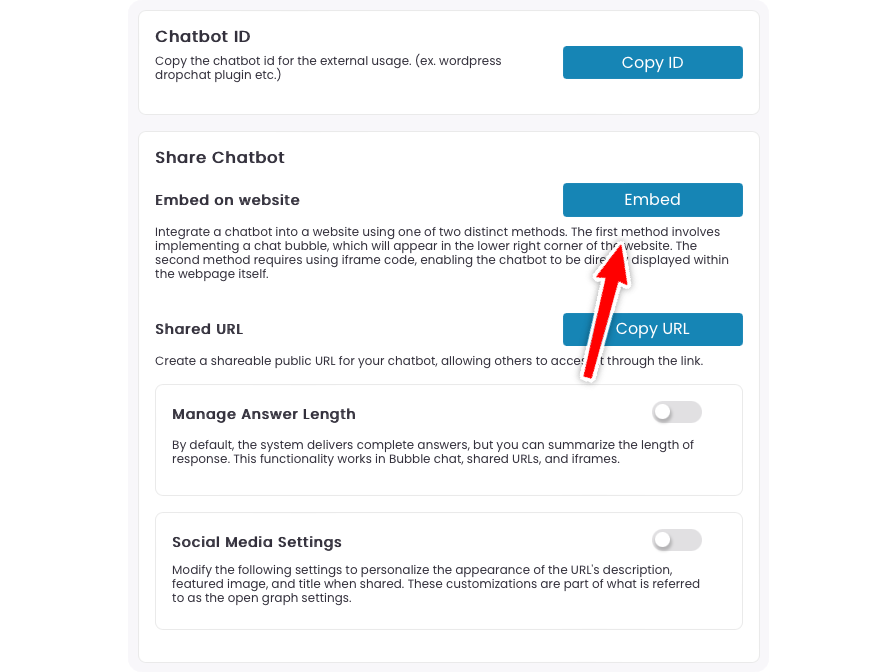
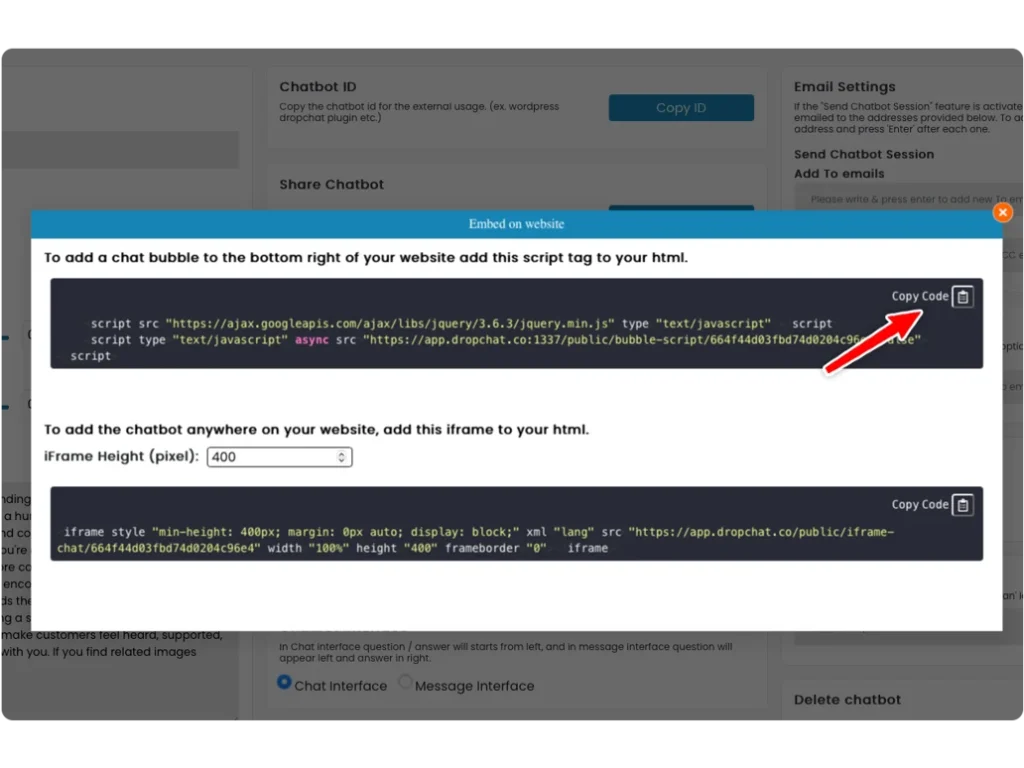
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your site, which is the most user-friendly option for most websites.

Now that you have this code snippet copy-pasted, we can go to into your HTML code.
In this example, we are going to use boilerplate HTML code which looks like this:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width”>
<title>Document</title>
<link href=”style.css” rel=”stylesheet” type=”text/css” />
</head>
<body>
Hello world
<script src=”script.js”></script>
</body>
</html>
In the index.html file, copy and paste the Dropchat code snippet before the closing </head> tag.
You will see the Dropchat bubble has appeared at the bottom right of your website.