NOTE: This guide is for adding the chatbot to a single website page only If you have added the code snippet at site level already, it will conflict with page and the chatbot will not function properly. Only do one or the other. If you want a guide on how to add a Dropchat bot to all of the pages on your entire website, use this guide.
Below is a guide on how to use Dropchat and HubSpot web pages together to make an AI chatbot assistant. This guide contains instructions on how to add the chatbot to your HubSpot web page.


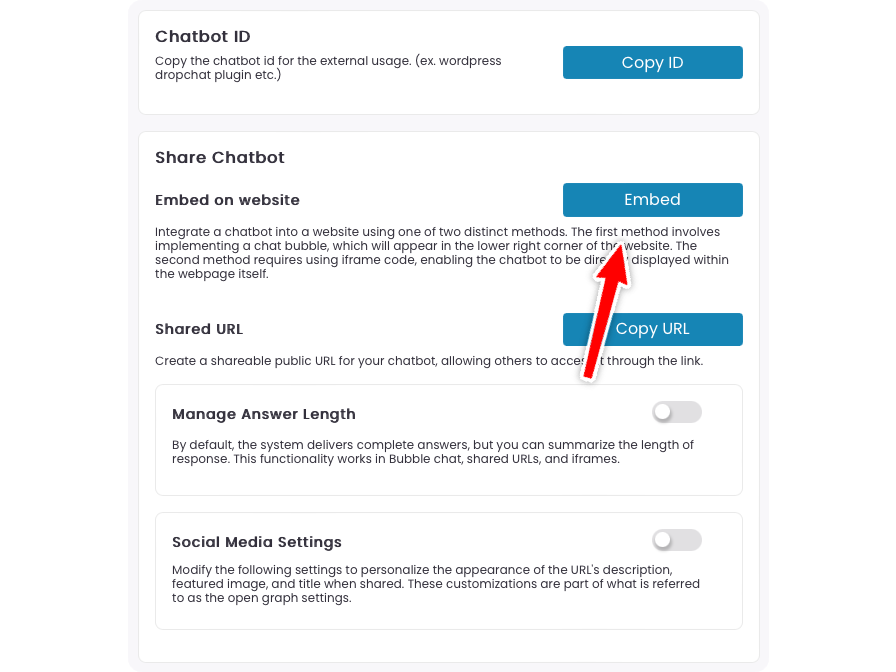
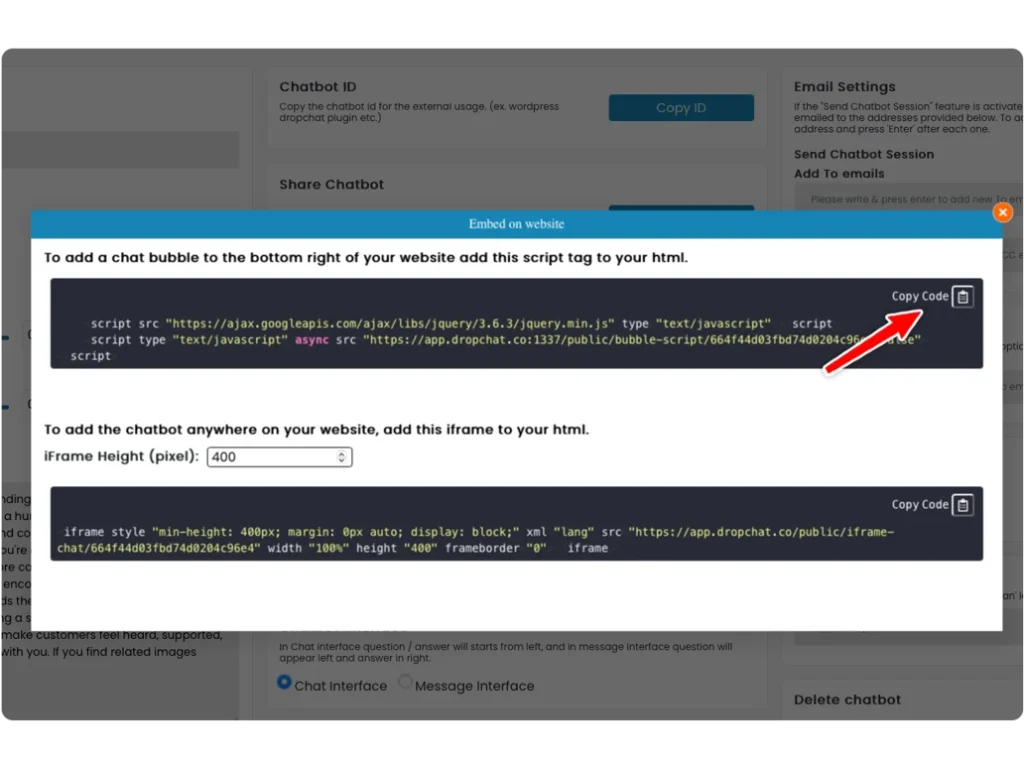
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your HubSpot web page, which is the most user-friendly option in most cases.


Paste the code snippet from earlier into the box in the pop-up labeled “Head HTML”.