

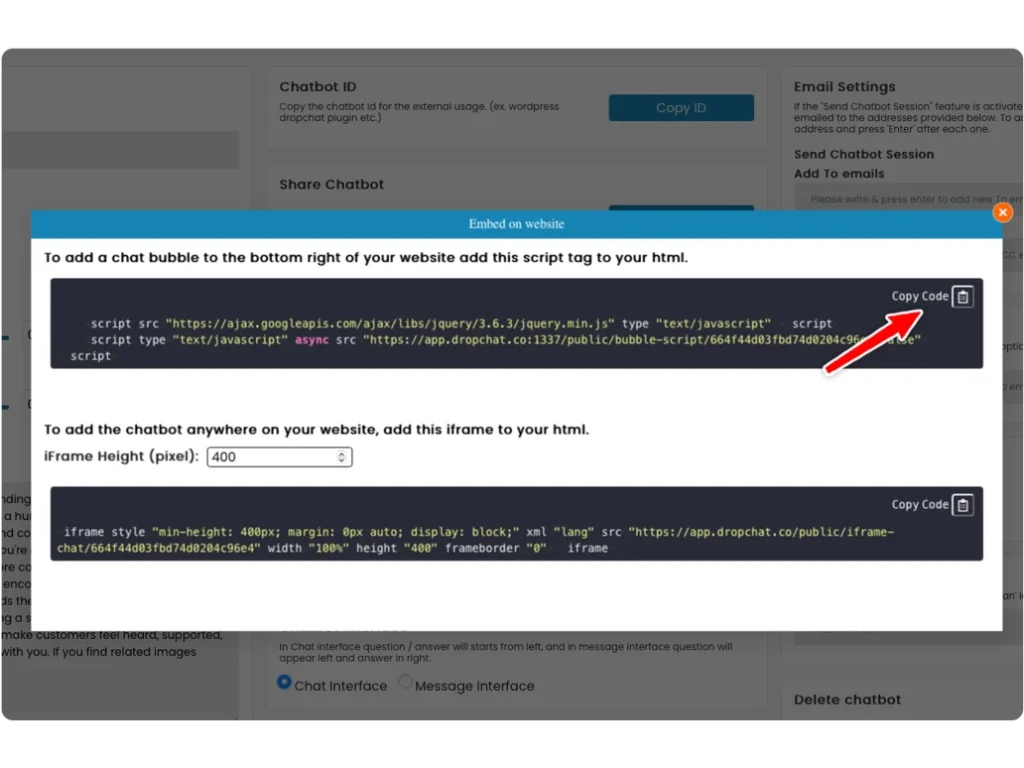
A pop-up will appear with options on how to add a Dropchat to your site. In this example, we will be creating a chat bubble in the bottom right of your site, which is the most user-friendly option for most websites.

Now that you have this code snippet copy-pasted, we can go to Squarespace.
On Squarespace, you can add custom code via code injection.
Below is a short, one-minute video on how navigate to the header of your site to to paste the custom code snippet we got from Dropchat in the previous step.
If you need comprehensive instructions on how to extend Squarespace via custom code, here is the official Squarespace documentation on the subject.